How to Implement Shape Up in Basecamp
We built Basecamp to implement the Shape Up method. Instead of scattering our work across multiple tools, Basecamp centralizes all project communication, task management, and documentation in one place. Here’s how we use it.
A Basecamp Team for shaping
- Create a Basecamp Team for shaping. We call ours “Product Strategy.”
- Add the people doing the shaping, any trusted people who give feedback on pitches, and the people who bet at the betting table. Keep this group small and announce the bets more widely elsewhere (we use Basecamp’s HQ for that), when it’s time to kick off a cycle.
- Post pitches as Messages on the Message Board. We created a Message Category called “Pitch” with the light bulb emoji for the icon.
- Use the Campfire chat room to bounce ideas and coordinate the betting table between cycles.
We conduct the actual betting table meeting over video chat.

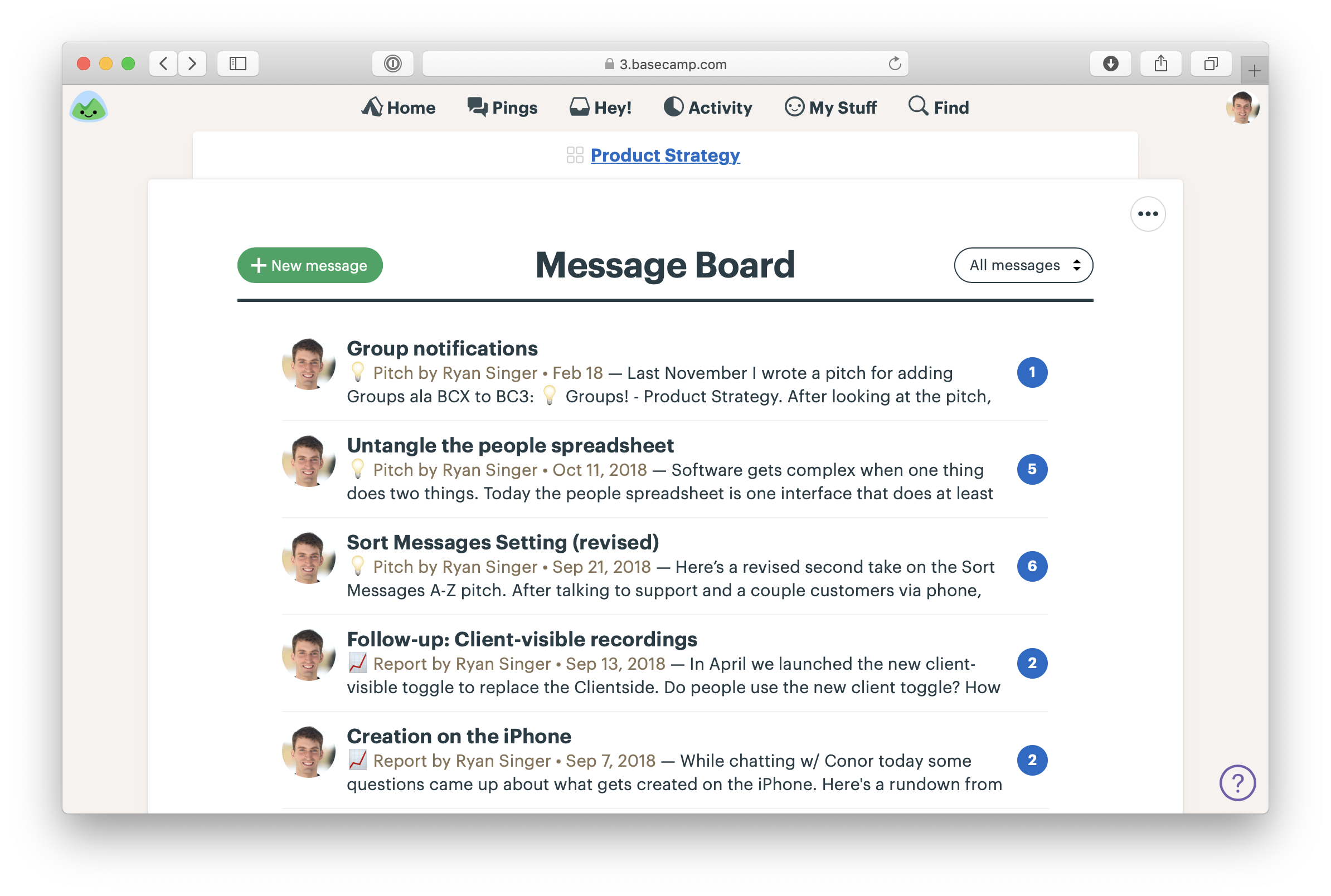
Pitches on the Message Board of the Product Strategy team in Basecamp

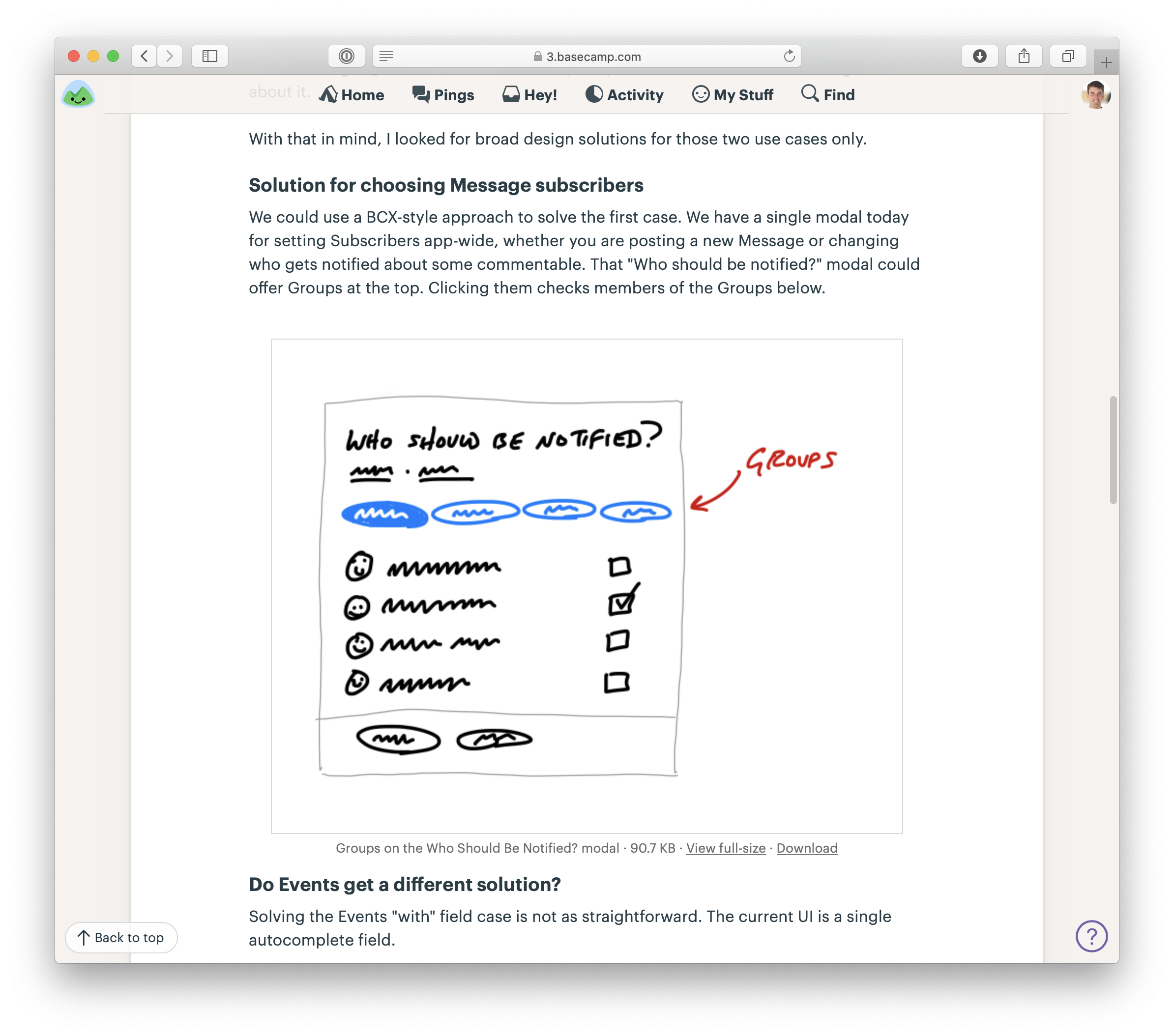
A sketch drawn on an iPad in the middle of a pitch

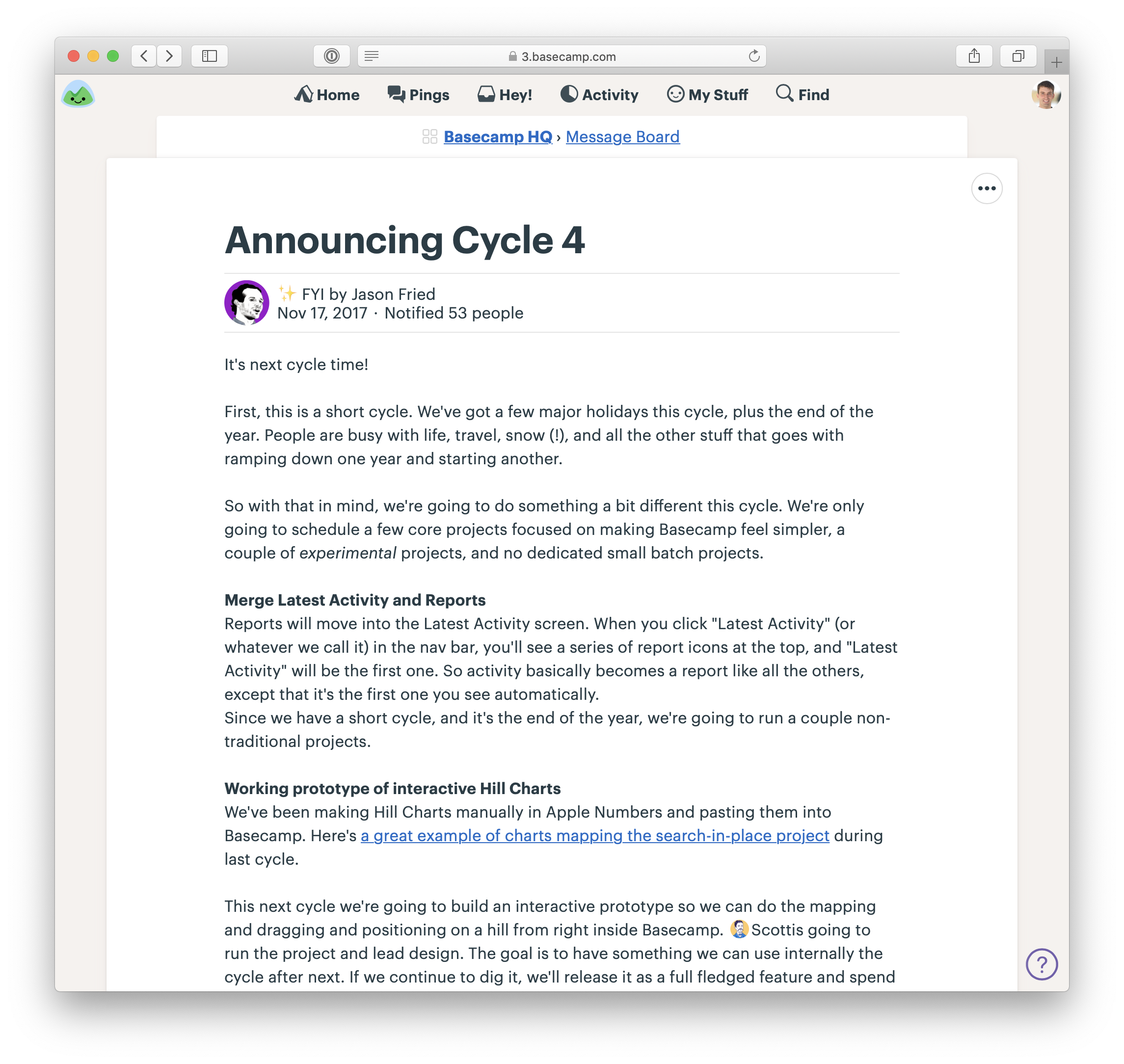
Jason announces the bets for the next cycle in the HQ—a Team in Basecamp that includes the whole company
Basecamp Projects for the cycle projects
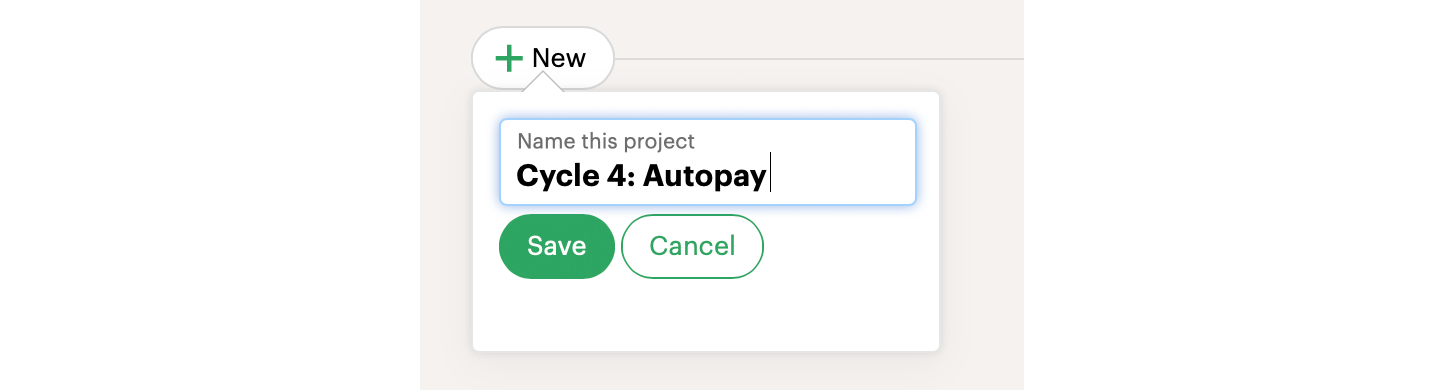
- Create a Basecamp Project for each project in the six-week cycle. We usually prepend a name or number for the cycle like this: “Cycle 4: Autopay.”
- Add the designer and programmers who are working on this project to the Basecamp Project.
Post a kick-off message to the Message Board with the pitch or a restatement of the shaped work for the team’s reference.

Creating the project

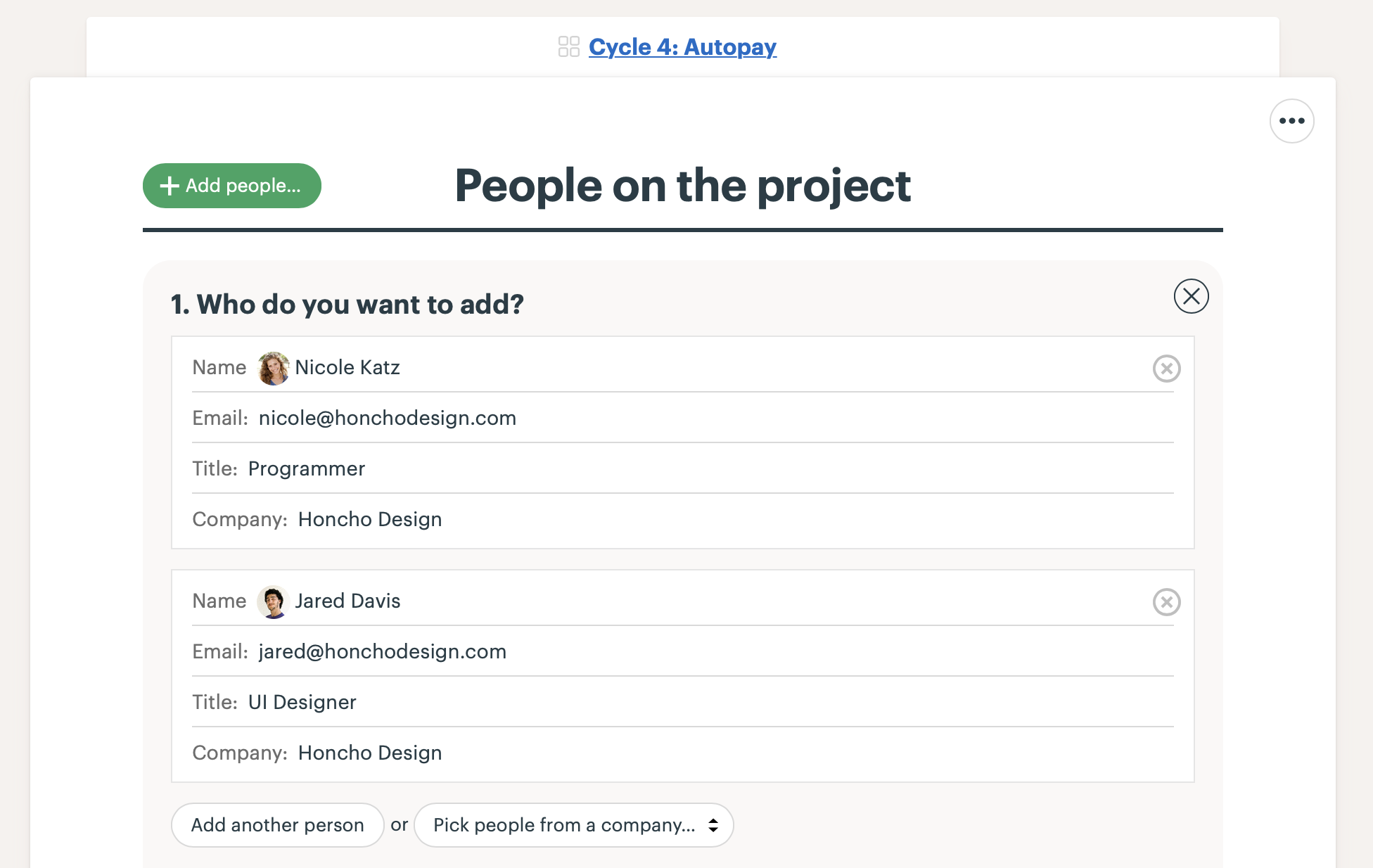
Adding the designer and programmer

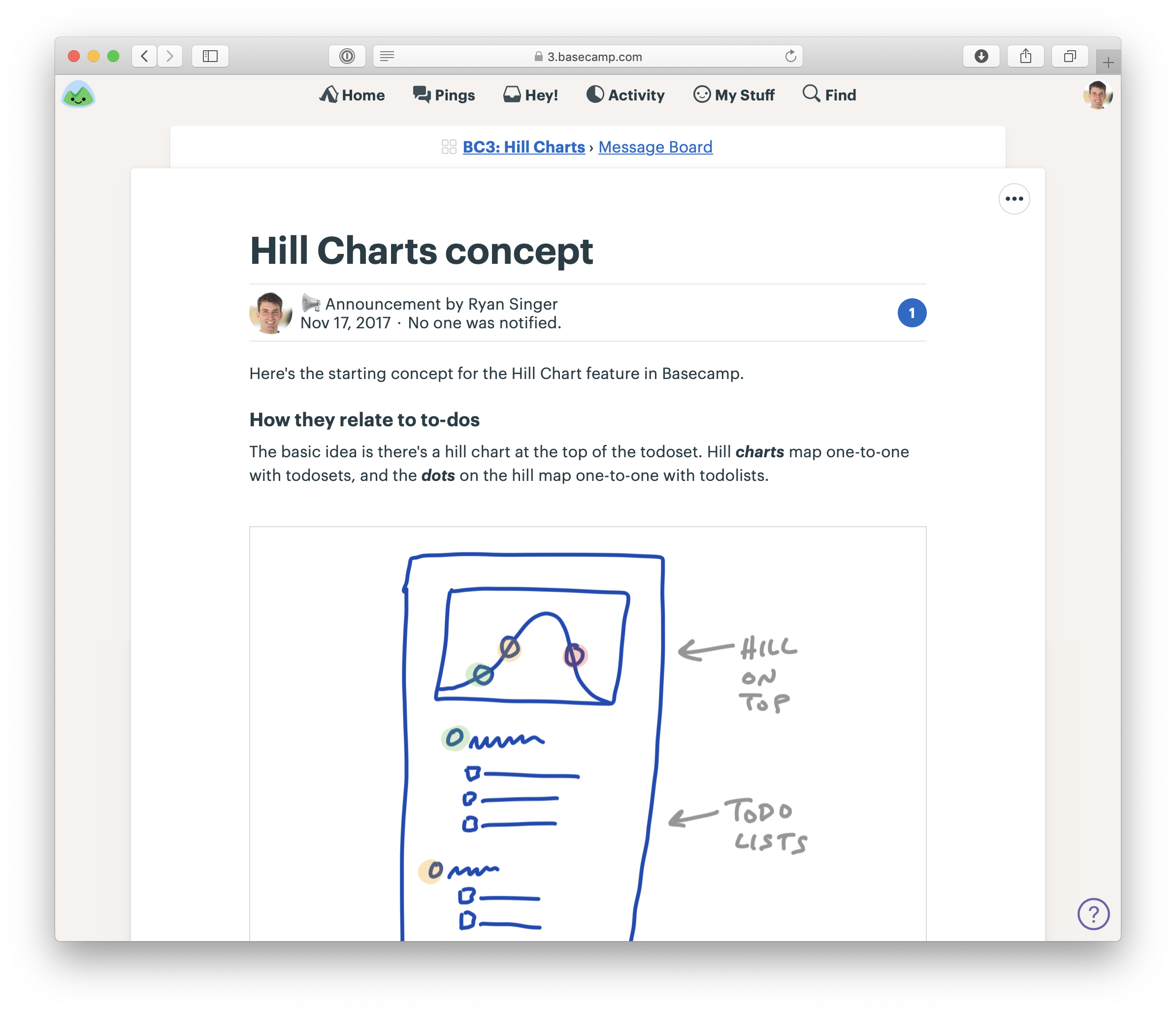
The first thing on the project is a kick-off message with the shaped concept

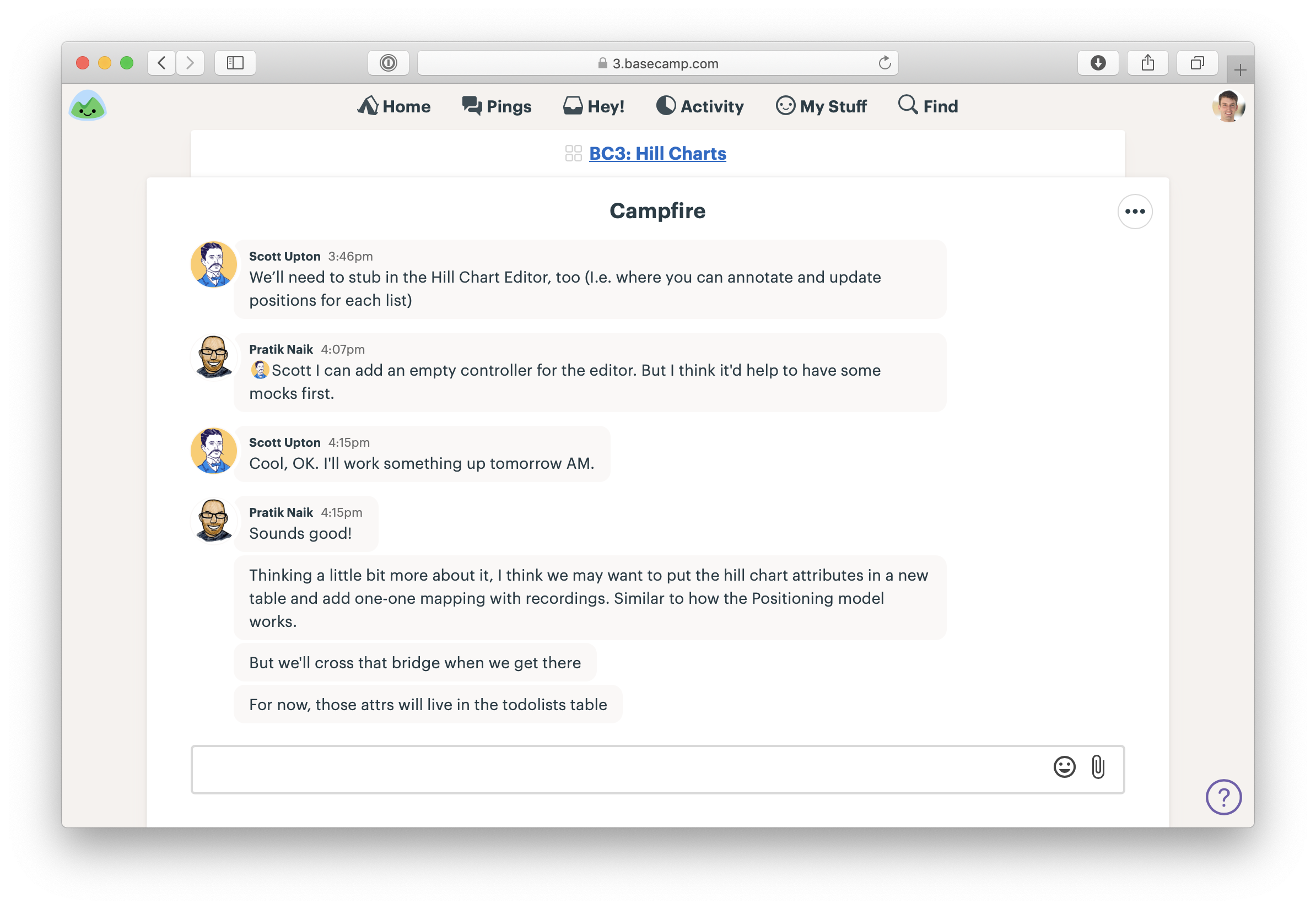
The team uses the chat room in the Basecamp project to communicate as they get started
To-Do Lists for scopes
- After the team gets oriented they start spiking, discover tasks, and map them into scopes.
In the Basecamp Project, the team creates a To-Do List for each scope, like “Start Autopay” or “ACH Option.” Sometimes we use the description field on the To-Do List to summarize the scope. 3. Add design and programming tasks to each scope as To-Do Items. For example, “Start Autopay” has one task for design the UI and another task for wiring it to the existing recurring billing API. They can use the discussion thread on each To-Do Item to post updates or ask each other questions. 4. Repeat as the team discovers new scopes and tasks.

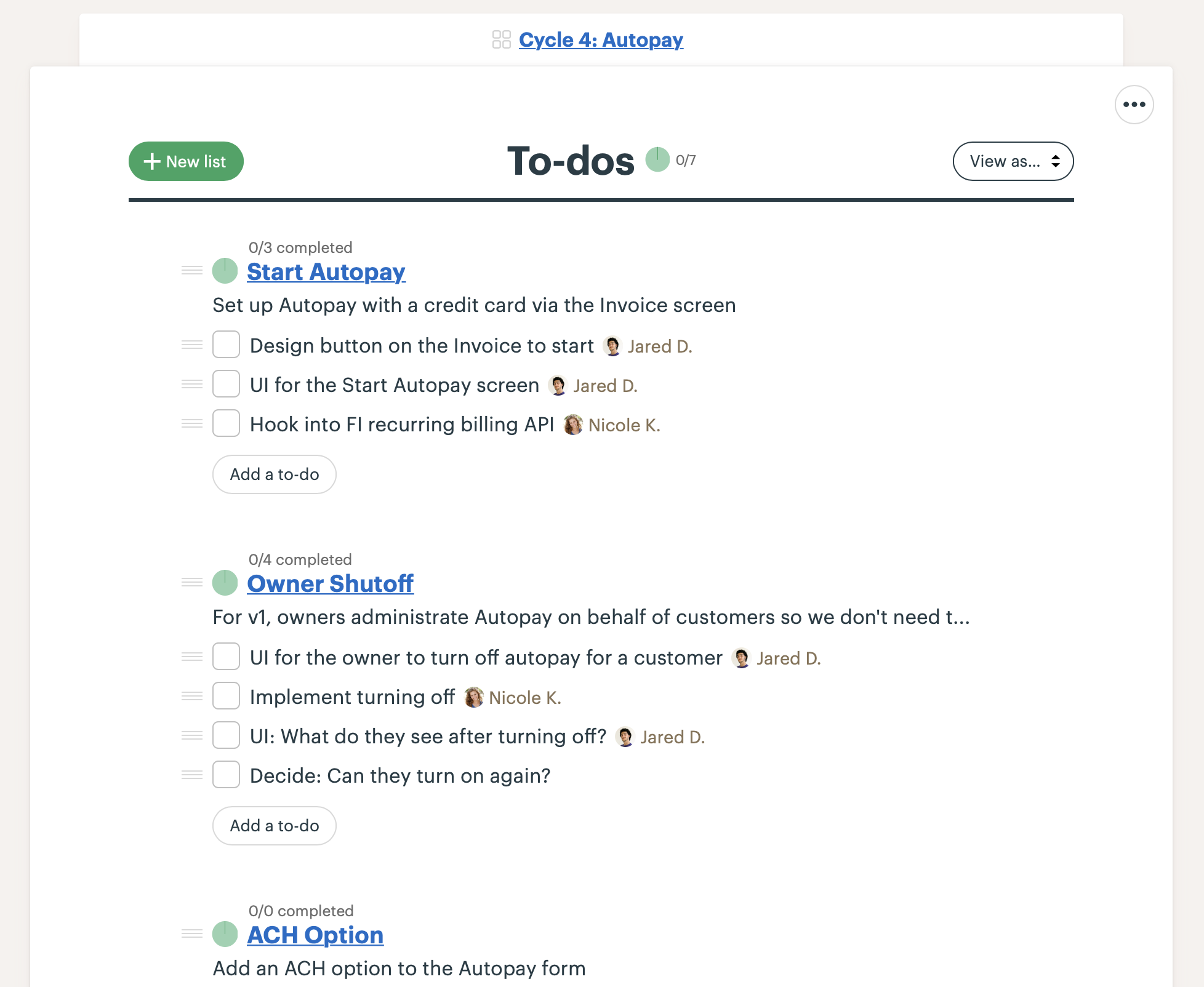
To-Do Lists for each scope with designer and programmer tasks under each. Note: these are just the tasks discovered so far.
Track scopes on the Hill Chart
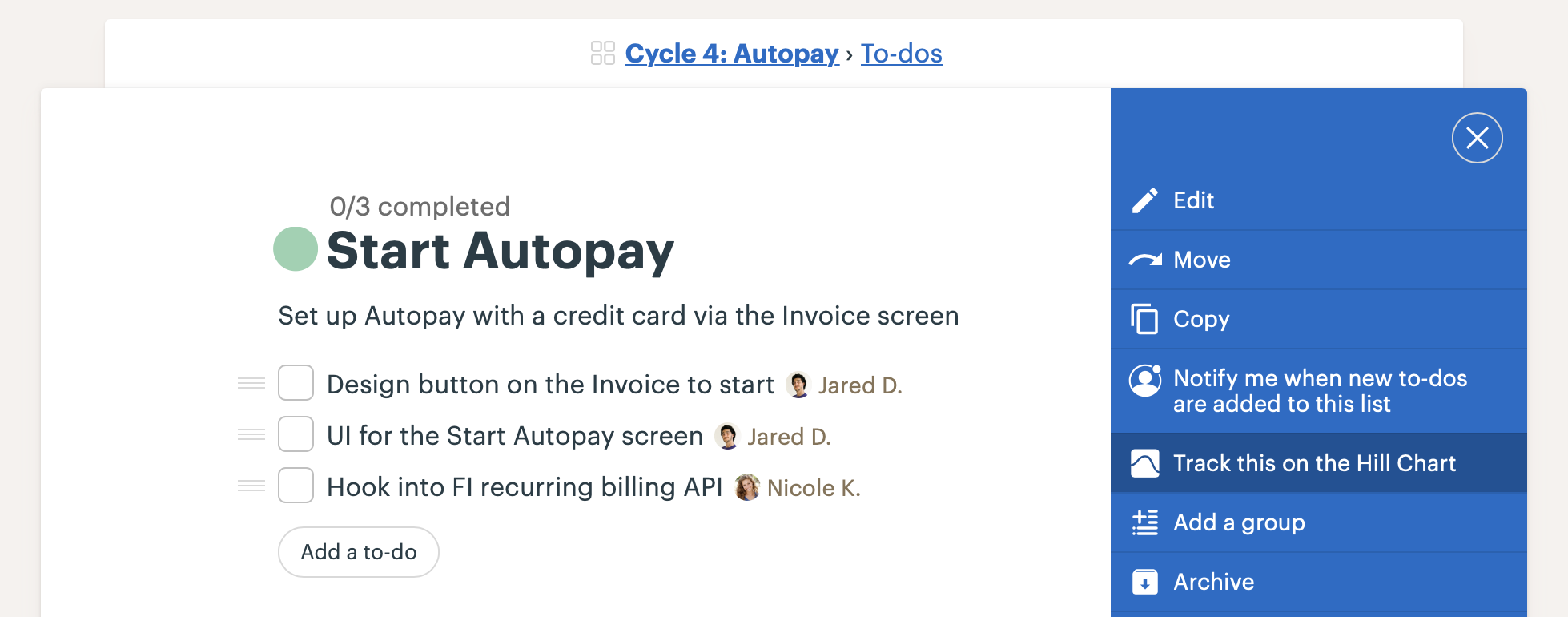
- Navigate to the To-Do List page for each scope and click the options menu (•••) in the upper right.
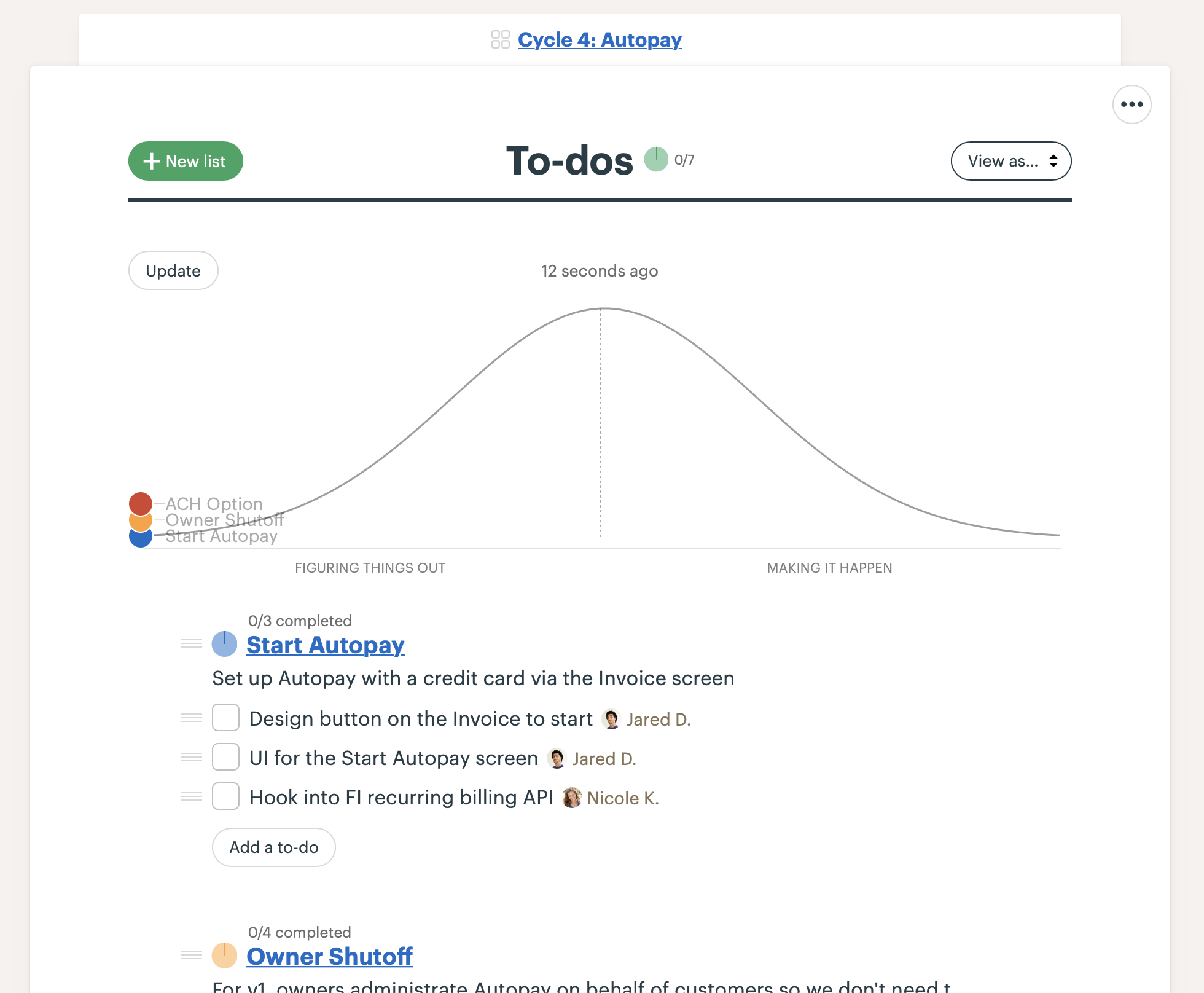
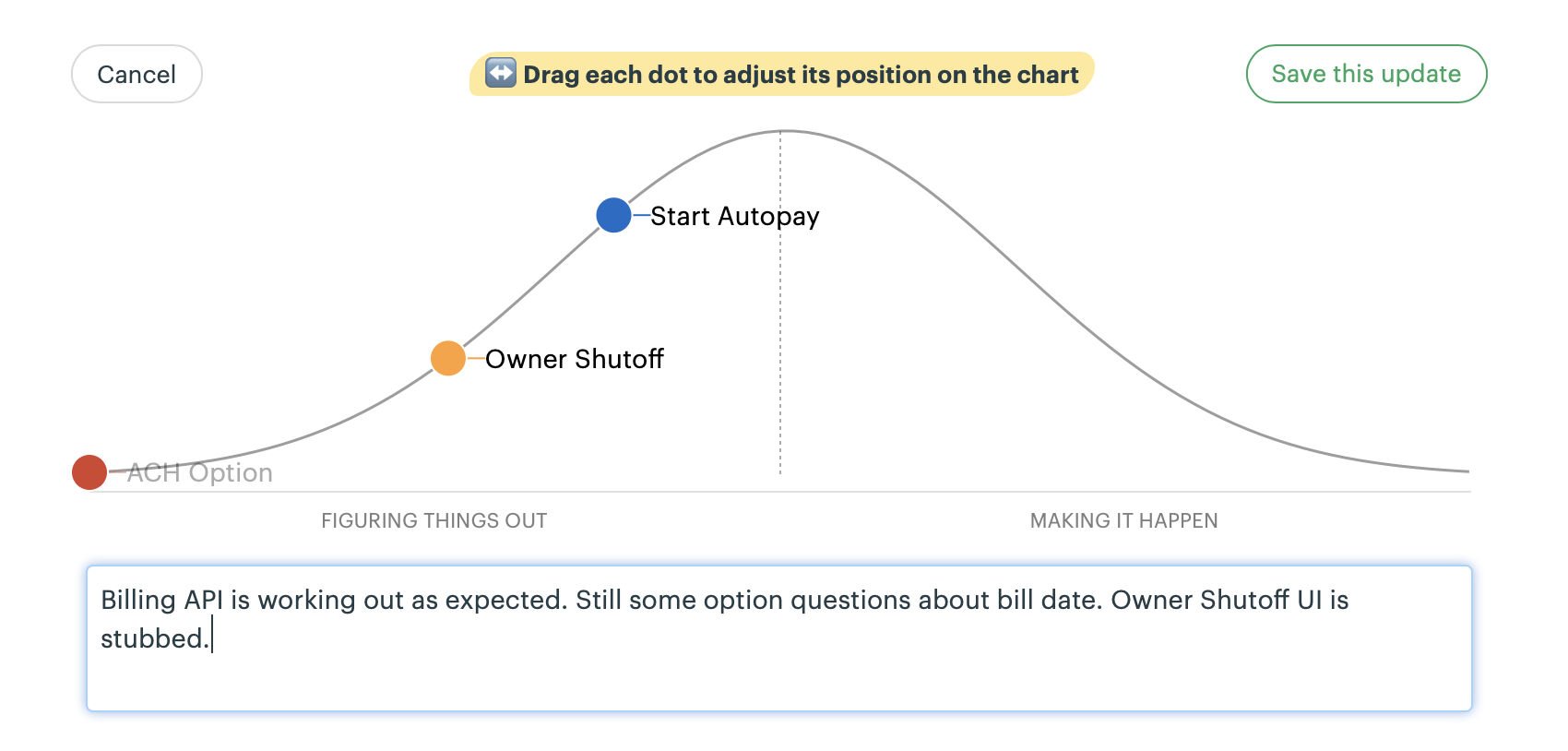
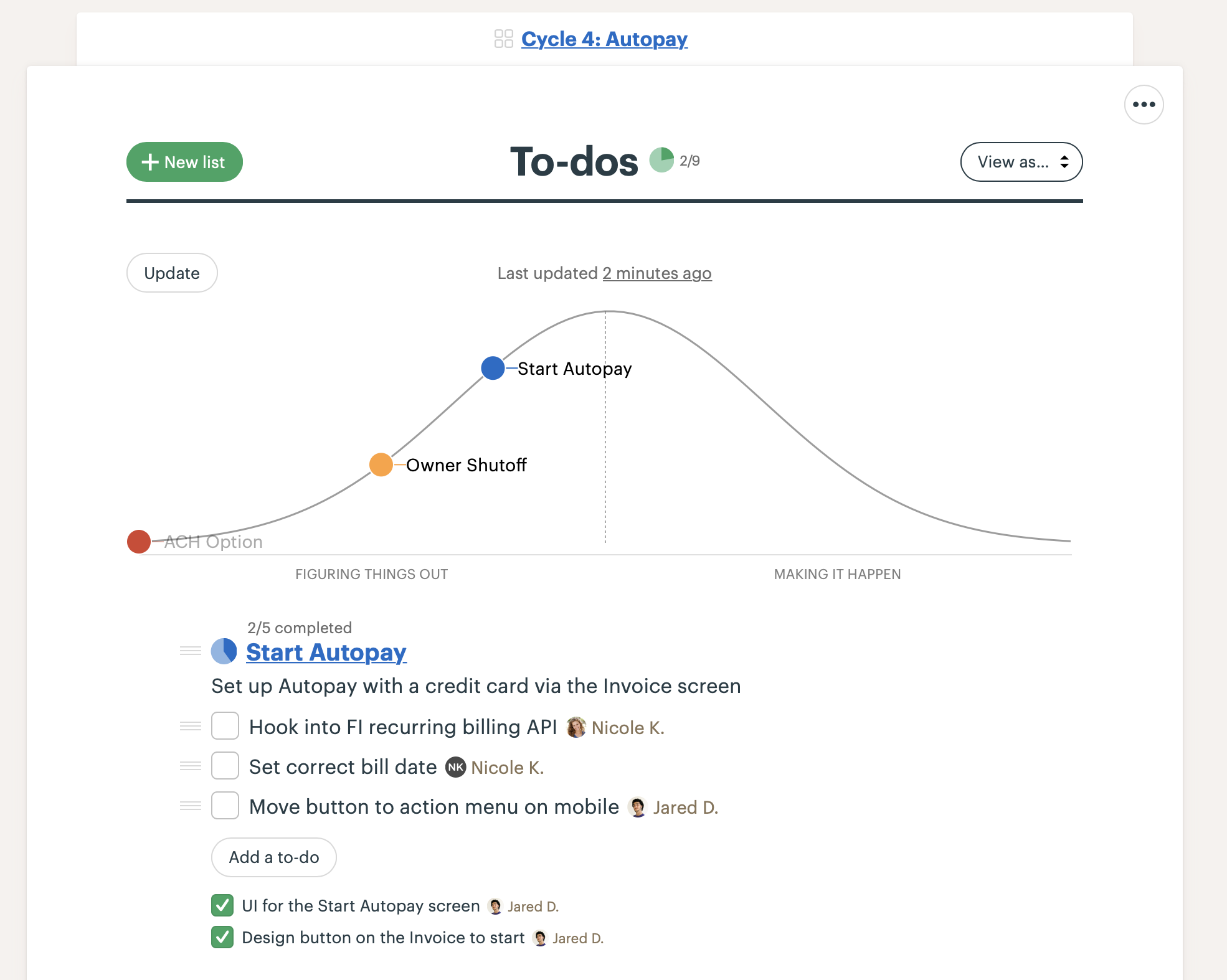
Click “Track this on the Hill Chart.” That will display a Hill Chart at the top of the overall To-Dos section of the Project, with a dot corresponding to that scope (To-Do List). 2. Repeat for each scope (To-Do List). 3. Click “Update” on the Hill Chart and drag the dots to show progress from “unknown” to “known” to “done.” Use the annotation feature to add commentary when necessary. 4. To see the history of updates to the Hill Chart, click the timestamp above the Hill Chart where it says “last update.”

Tracking a scope (To-Do List) on the Hill Chart via the options menu on the To-Do List’s page

After enabling the Hill Chart on each To-Do List, a dot appears for each scope

Drag the dots to update the Hill Chart

The updated Hill Chart appears at the top of the To-Dos page

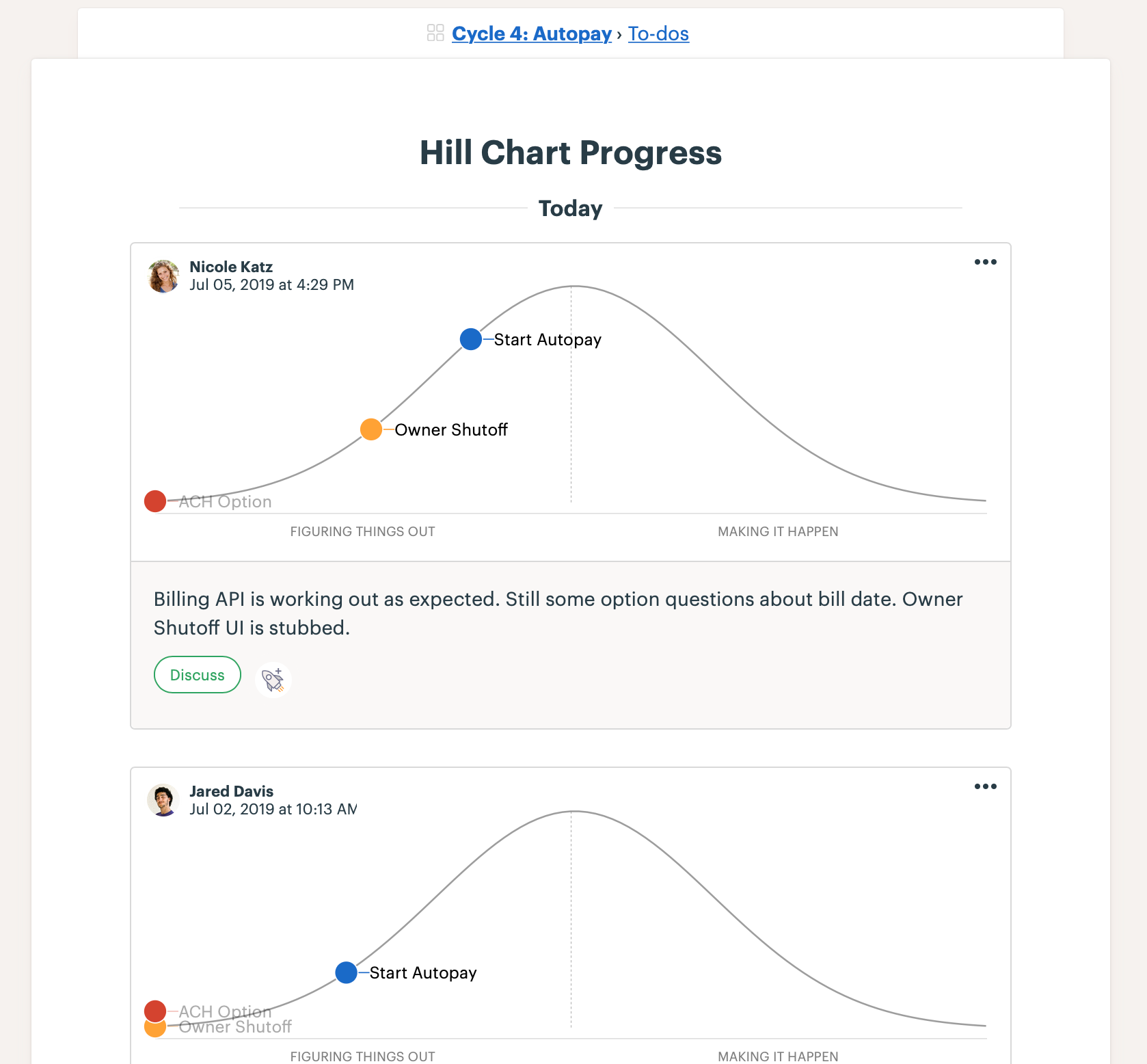
Clicking the timestamp at the top of the Hill Chart shows a history of updates. The most recent update is at the top.
Other tools make it hard to see everything about the project in one place.
Basecamp combines chat, messages, to-dos, and documents in one interface that’s powerful enough for technical people and friendly enough for everyone else to use. Programmers, designers, QA and managers feel equally at home and can work together seamlessly on projects. Try Basecamp free for 30 days.